Vježba 11: HTML Semantički elementi i izgled (Layout)
PRIPREMA ZA VJEŽBU
1. Što označavamo pojmom semantika?
Semantički element jasno opisuje svoje značenje pregledniku i programeru.
2. Navedite neke semantičke i neke nesemantičke elemente.
Primjeri ne-semantičkih elemenata: <div>i <span>- Ne govori ništa o svom sadržaju.
Primjeri semantičkih elemenata: <form>, <table>, i <article>- Jasno definira svoj sadržaj.
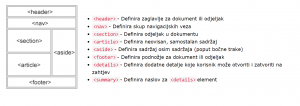
3. Nabrojite, objasnite i skicirajte odnos osnovnih šest semantičkih elemenata koji čine mrežnu
stranicu

4. Nabrojite ostalih sedam semantičkih elemenata.
- <figcaption>
- <figure>
- <header>
- <main>
- <mark>
- <summary>
- <time>
5. Navedite četiri osnovne tehnike za kreiranje izgleda stranice od više stupaca (multicolumn).
- CSS Grid: CSS Grid je najnoviji način za kreiranje izgleda stranice od više stupaca. Ova tehnika koristi CSS grid layout module koji omogućuje kreiranje složenih mreža s različitim rasporedima stupaca i redaka .
- CSS Flexbox: CSS Flexbox je fleksibilna tehnika za kreiranje izgleda stranice od više stupaca. Ova tehnika koristi CSS flexbox layout module koji omogućuje kreiranje jednostavnih mreža s različitim rasporedima stupaca i redaka .
- Bootstrap: Bootstrap je popularni CSS framework koji omogućuje brzo i jednostavno kreiranje izgleda stranice od više stupaca. Ovaj framework sadrži gotove CSS klase koje se mogu primijeniti na HTML elemente kako bi se kreirao željeni izgled .
- CSS Columns: CSS Columns je tehnika koja omogućuje kreiranje izgleda stranice od više stupaca pomoću CSS columns module. Ova tehnika omogućuje kreiranje jednostavnih mreža s fiksnim brojem stupaca .
ZVOĐENJE VJEŽBE
A. Čemu služi element zaglavlja (header) i što obično sadrži?
Element zaglavlja (header) služi za prikazivanje informacija koje se pojavljuju na vrhu svake stranice web mjesta. Obično sadrži logotip, navigacijski izbornik i druge važne poveznice
B. Napišite primjer u kojem ćete staviti element <header> u element <article>. U članku koristite naslov i odlomak.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<article>
<header>
<h>Mačke</h>
</header>
<p>Mačke dolaze u vise boja. One jedu meso i ribu te vole piti mlijeko. U starom Egiptu mačke su štovali kao bogov.</p>
</article>
</body>
</html>
C. Što definiramo elementom podnožja (footer)? Što obično sadrži taj element?
Elementom podnožja (footer) definiramo donji dio web stranice koji obično sadrži važne poveznice, autorska prava i druge pravne informacije
D. Dodajte svojoj stranici podnožje sa osobnim informacijama.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<header>
<p>Leon Kolarić</p>
</header>
<section>
<p> Moje ime je Leon Kolarić </p>
</section><footer>
<p> Moje ime je Leon Kolarić. Živim u Hrvatskoj i volim jesti palačinke i jabuke</p>
</footer>
</body>
</html>
3. HTML Nav i aside, figure i figcaption
A. Što definiramo elementom
Element <nav> definira navigacijski blok na web stranici. Navigacijski blok obično sadrži poveznice na druge stranice ili dijelove stranice
B. Dodajte element
Da biste dodali element <nav> sa četiri stavke na svoju mrežnu stranicu, možete koristiti sljedeći kod:
<nav>
<ul>
<li><a href=”https://www.example.com/page1″>Poveznica 1</a></li>
<li><a href=”https://www.example.com/page2″>Poveznica 2</a></li>
<li><a href=”https://www.example.com/page3″>Poveznica 3</a></li>
<li><a href=”https://www.example.com/page4″>Poveznica 4</a></li>
</ul>
</nav>
C. Koje su značajke elementa <aside>?
Element <aside> se koristi za sadržaj koji je povezan s glavnim sadržajem, ali nije dio njega. To može uključivati popratni sadržaj, poput reklama, poveznica na druge dijelove web mjesta ili druge informacije koje su relevantne za glavni sadržaj
D. Kakav sadržaj određujemo elementom <figure>?
Element <figure> se koristi za označavanje samostalnog sadržaja, poput slika, grafikona, dijagrama, ilustracija, fotografija i drugih vrsta medijskog sadržaja
E. Što određujemo elementomi gdje se on smješta?
Element <figcaption> se koristi za opisivanje sadržaja koji se nalazi unutar elementa <figure>. On se smješta neposredno ispod elementa <figure>
F. Dodajte na svoje mrežno sjedište neku ilustraciju. Pri tom ispravno koristite <img>,<figure> i <figcaption>
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<figure>
<img src=”ilustracija.jpg” alt=”Nema Ilustracije”>
<figcaption>Ilustracija</figcaption>
</figure>
</body>
</html>

