Vježba 15: CSS pozadine i uređivanje
PRIPREMA ZA VJEŽBU
1. Što znate o RGBA bojama?
RGBA boje funkcioniraju na jednaki način kao i RGB boje tj. vrijednostima od 0 do 255 određujemo udio pojedine boje u našoj finalnoj boji. Jedina je razlika dodatak alphe kojom određujemo prozirnost boje vrijednostima od 0 do 1,
2. Na koje se načine mogu zadavati boje pri pisanju CSS pravila?
Boje se u CSS-u mogu zadavati pomoću rgb-a, rgba, riječju te heksadekadski brojem.
VJEŽBE
CSS pozadine





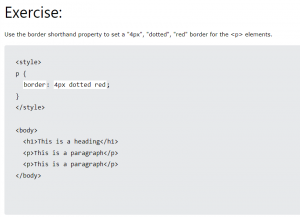
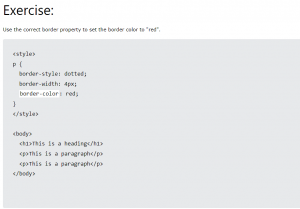
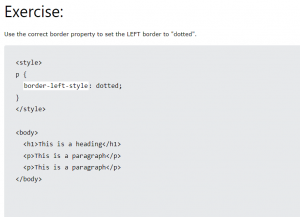
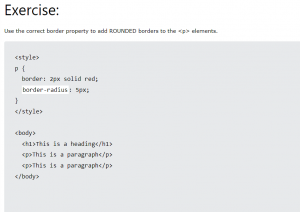
CSS obrubi




CSS margine




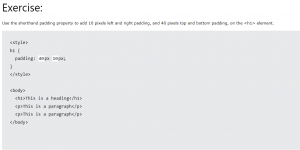
CSS umetak



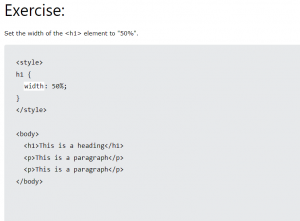
CSS postavljanje visine i širine


body {
margin: 20px;
background-color: rgba(100, 15, 80, 0.3);
}
.prvi{
padding-top: 50px;
padding-right: 50px;
padding-bottom: 50px;
padding-left: 30px;
border-style: solid;
border-width: 25px 20px 15px 10px;
border-color: rgba(0, 0, 200, 0.5)
}
.drugi{
padding-top: 50px;
padding-right: 250px;
padding-bottom: 50px;
padding-left: 500px;
border-style: dotted;
border-width: 25px 20px 15px 10px;
border-color: rgba(100, 10, 59, 1)
}
.treci{
padding-top: 100px;
padding-right: 250px;
padding-bottom: 50px;
padding-left: 10;
border-style: solid;
border-width: 25px 20px 15px 10px;
border-color: rgba(100, 10, 100, 0.8)
}
.cetvrti{
padding-top: 50px;
padding-right: 50px;
padding-bottom: 50px;
padding-left: 50px;
border-style: solid;
border-width: 25px 20px 5px 1px;
border-color: rgba(100, 10, 100, 0.8)
}
<!DOCTYPE html>
<head>
<link rel=”stylesheet” href=”style.css” />
</head>
<body>
<p class = prvi>May the Force be with you.<p>
<p class = drugi>I’m the king of the world!<p>
<p class = treci>It’s alive! It’s alive!<p>
<p class = cetvrti>I’ll be back.<p>
</body>
</html>

