Vježba 16: CSS model okvira, tekst, ikone
1. Što je font? Kako se fontovi mogu podijeliti? Po čemu se mogu razlikovati?
Font je skup grafičkih znakova koji čine tipografski stil ili dizajn. Ovi znakovi uključuju slova, brojeve, interpunkcijske znakove i simbole.
Fontovi se mogu podijeliti na različite načine, ali jedna od osnovnih podjela je Serif fontove iSans-serif fontove.
Fontovi se mogu razlikovati po debljini, stilu i dizajnu.
2. Što znate o “obiteljima” fontova? Navedite neke.
Obitelji fontova su skupovi povezanih fontova koji dijele slične dizajnerske karakteristike, ali variraju u debljini i stilu.
Primjeri: Helvetica, Arial, Times New Roman.
CSS Box Model (model okvira)
Content – sadržaj okvira u kojem se pojavljuju tekst ili slike
Padding – čisti prostor oko sadržaja (proziran)
Border – rub/granica uokolo padding-a i sadržaja
Margin – čisti prostor izvan ruba (proziran)




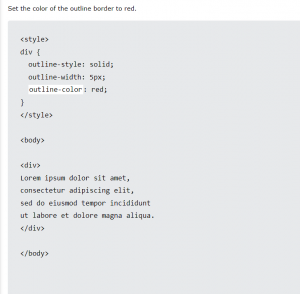
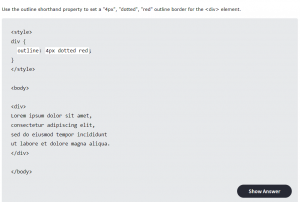
CSS obrisi (Outline)



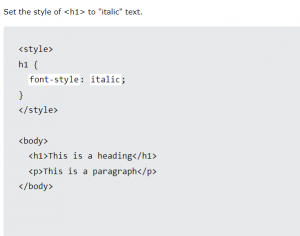
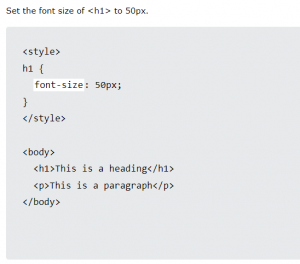
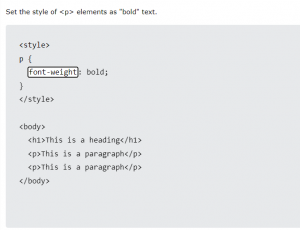
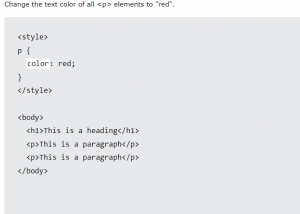
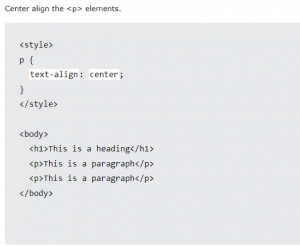
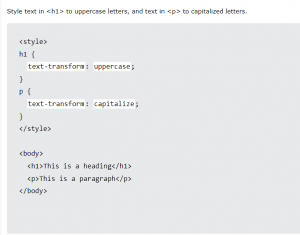
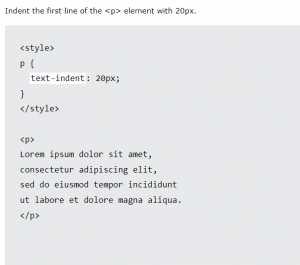
CSS tekst





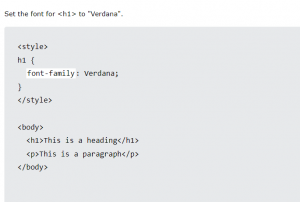
CSS fontovi