PRIPREMA ZA VJEŽBU
1. Što su poveznice? Što sve može biti poveznica na mrežnoj stranici?
Poveznica ili link je pojam koji označava vezu između dvije web-stranice ili odlejka neke iste stranie.
2. Koje su tri vrste lista definirane HTML-om? Kada se koja od njih koristi?
HTML-om definiramo sortirane, nesortirane i opisne liste.
IZVOĐENJE VJEŽBE
CSS poveznice
CSS-om se mogu na različite načine dizajnirati poveznice. Pri tome se mogu koristiti različita
svojstva (npr. color, font-family, background, i dr.).
Dodatno, poveznice mogu biti oblikovane na različite načine, ovisno o stanju u kojem se
nalaze. Četiri stanja poveznica su:
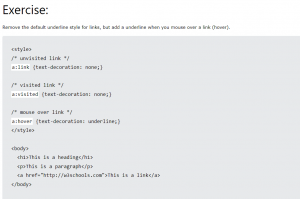
a:link – normalna, poveznica koja nije posjećena
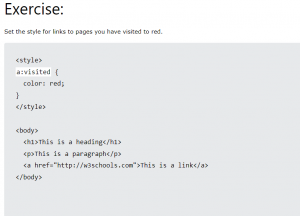
a:visited – poveznica koju je korisnik posjetio
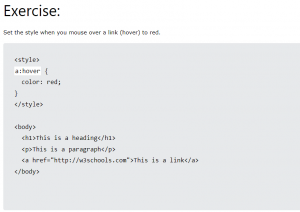
a:hover – poveznica kada je pokazivač miša iznad nje
a:active – poveznica u trenutku “klik” na nju
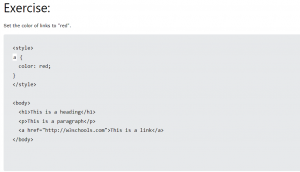
Primjer: /* neposjećena */
a:link {
color: red;
}
/* posjećena */
a:visited {
color: green;
}
2
/* pokazivač iznad */
a:hover {
color: hotpink;
}
/* odabrana poveznica */
a:active {
color: blue;
}
Prilikom postavljanja stila oblikovanja za različita stanja poveznica uvažavati treba slijedeća
pravila poretka: a:hover MORA doći nakon a:link i a:visited, a:active MORA doći nakon a:hover
Svojstvo text-decoration uglavnom se koristi za micanje podcrtavanja sa poveznica.




CSS liste
CSS svojstvima koja koristimo za liste može se:
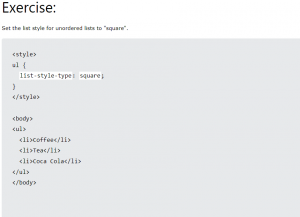
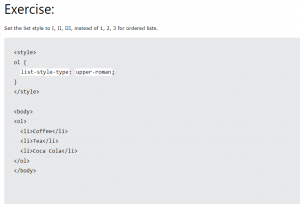
Postaviti različite oznake za elemente uređenih lista
Postaviti različite oznake za elemente neuređenih lista
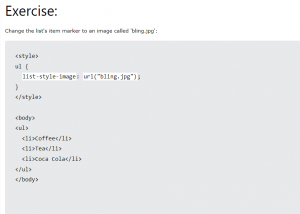
Postaviti sliku kao oznaku elementa liste
Dodati pozadinske boje listama i elementima liste
CSS svojstvo list-style-type određuje tip oznake elementa liste, a ovisi o vrsti liste (npr. circle,
square, upper-roman, lower-alpha).
CSS svojstvo list-style-image određuje sliku kao oznaku elementa liste:
ul {
list-style-image: url(‘sqpurple.gif’);
}
CSS svojstvo list-style-position određuje poziciju oznaka elemenata liste. “list-style-position:
outside;” znači da je oznaka smještena izvan elemenata liste. Početak svakog retka sa tekstom
(elementi liste) poravnat je okomito, a oznake su ispisane izvan teksta liste (podrazumijevano).
“list-style-position: inside;” znači da su oznake unutar elemenata liste. S obzirom da oznake
postaju dijelovi elemenata liste, postaju i dio teksta, pa uvlače početak teksta
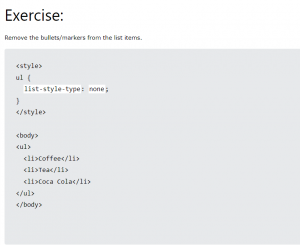
CSS svojstvo list-style-type:none može se koristiti i za micanje oznaka sa liste. Potrebno je uočiti
da liste također sadrže i podrazumijevanu marginu i padding. Za njihovo micanje može se
koristiti:
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
CSS svojstvo list-style je skraćeni zapis koji se koristi za postavljanje svih svojstava liste u jednoj
deklaraciji, npr.:
list-style: square inside url(“sqpurple.gif”);
Pri tome je poredak za vrijednosti
pojedinih svojstava:
list-style-type (ako je list-style-image naveden, vrijednost tog svojstva bit će ispisana ako se
slika iz nekog razloga nemože prikazati)
list-style-position (određuje mjesto ispisa oznaka elemenata liste)
list-style-image (određuje sliku kao oznaku elementa liste)
ako neka vrijednost svojstva nedostaje, ubacuje se podrazumijevana vrijednost za nedostajuće
svojstvo).
Liste možemo oblikovati i bojama kako bi izgledale zanimljivije. Sve što je dodano <ol> ili <ul>
oznaci, utječe na čitavu listu, a svojstva dodana <li> oznaci utječu na individualne elemente
liste.




CSS tablice
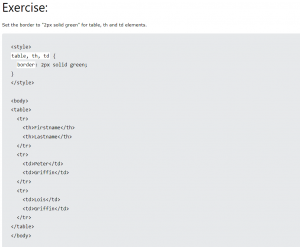
CSS pomaže učiniti izgled tablice privlačnijim. Za određivanje rubova u CSS-u koristi se svojstvo border (npr. border: 1px solid black;) za table, th i td elemente. Ako želite da tablica bude razvučena preko cijelog ekrana (full-width), potrebno je dodati: 100% elementu:
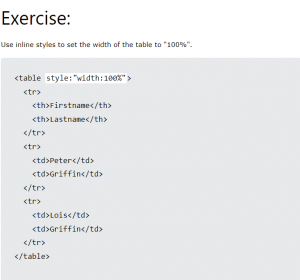
table { width: 100%;}
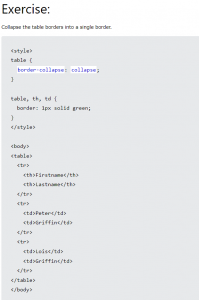
Ako tablica ima dvostruki rub (jer je definiran za table,i, rub se može u običan promijeniti pomoću border-collapse: collapse;.
Svojstvima width i height određene su širina i visina tablice. Ako želite tablicu širine pola
stranice, koristite za table vrijednost svojstva width: 50%;
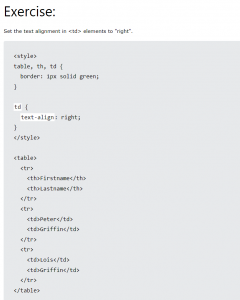
Vodoravno poravnanje sadržaja u poljima tablice (,) omogućuje svojstvo text-align (left, right, center). Podrazumijevano, sadržajelemenata je centriran, a sadržajelemenata poravnat je lijevo.
Okomito poravnanje sadržaja u poljima tablice (,) omogućuje svojstvo vertical-align (top, bottom i middle). Podrazumijevano okomito poravnanje svih sadržaja u tablici je middle.






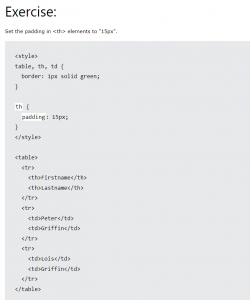
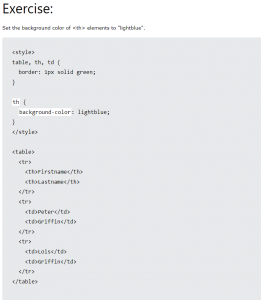
PONAVLJANJE I PRAKTIČNA VJEŽBA:

Kalendar css:

