Vježba 18: CSS prikaz, pozicioniranje i prozirnost
PRIPREMA ZA VJEŽBU
1. Što znate o elementu <div>, a što o elementu <span>?
<div> i <span> su HTML elementi koji se koriste za strukturiranje i stiliziranje sadržaja na web stranicama.
2. Koji se element koristi za postavljanje slike na stranicu? Napišite primjer.
Za postavljanje slike na web stranicu koristimo HTML element <img>
primjer: <img src=”cat.jpg” alt=”macka” width=”500″ height=”600″>
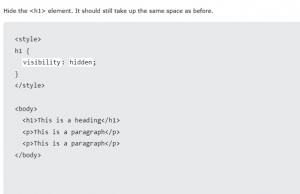
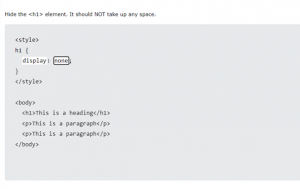
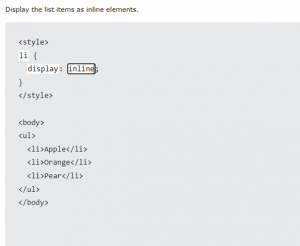
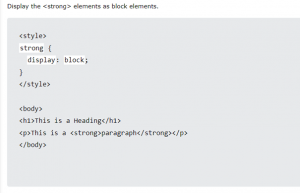
CSS prikaz (display)




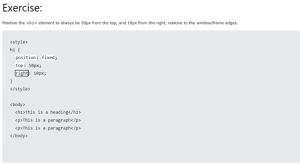
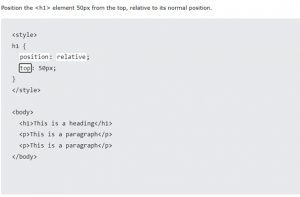
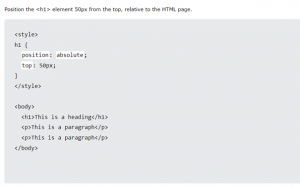
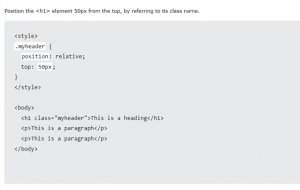
CSS svojstvo position




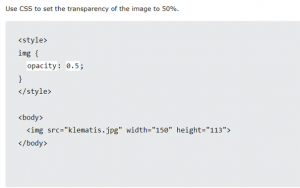
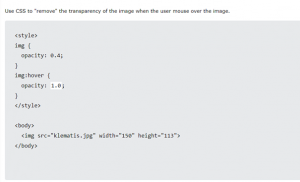
CSS prozirnost (opacity/transparency)


PONAVLJANJE I PRAKTIČNA VJEŽBA:

index.html
<!DOCTYPE html>
<html>
<head>
<link href=”https://fonts.googleapis.com/css2?family=Caveat:wght@400..700&display=swap” rel=”stylesheet”><link rel=”stylesheet” type=”text/css” href=”vjezba18.css” />
</head>
<body>
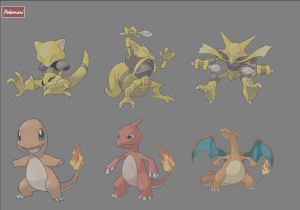
<h1>Pokemoni</h1>
<div>
<span>
<img src=”https://assets.pokemon.com/assets/cms2/img/pokedex/full/063.png” alt=”Abra #0063″>
<img src=”https://assets.pokemon.com/assets/cms2/img/pokedex/full/064.png” alt=”Kadabra #0064″>
<img src=”https://assets.pokemon.com/assets/cms2/img/pokedex/full/065.png” alt=”Alakazam #0065″>
</span>
<span>
<img src=”https://assets.pokemon.com/assets/cms2/img/pokedex/full/004.png” alt=”Charmander #0004″>
<img src=”https://assets.pokemon.com/assets/cms2/img/pokedex/full/005.png” alt=”Charmeleon #0005″>
<img src=”https://assets.pokemon.com/assets/cms2/img/pokedex/full/006.png” alt=”Charizard #0006″>
</span>
</div>
</body>
</html>
vjezba18.css
body {
background-color: gray;
}
img {
opacity: 0.5;
}
img:hover {
opacity: 1;
transform: scale(1.1);
}
h1 {
background-color: rgba(189, 2, 1, 0.3);
display: inline-block;
padding: 7px;
font-family: “Caveat”;
color: white;
border: solid 2px white;
}

