Vježba 20: Pseudoklase i pseudoelementi
PRIPREMA ZA VJEŽBU
1. Što su selektori u CSS-u? Napišite osnovnu sintaksu kod primjene selektora.
CSS selektori omogućavaju nam da ciljamo određene HTML elemente i primenjujemo stilove na njih.
Primjer univerzalnog selektora:
* {
margin: 0;
padding: 0;
}
2. Nabrojite bar pet svojstava u CSS-u koja kod zadavanja veličine uključuju neku mjernu jedinicu.
px (pikseli): Koriste se za tačno određivanje veličine elemenata na ekranu.
em: Relativna jedinica koja se bazira na veličini fonta roditeljskog elementa.
rem: Slično kao em, ali se bazira na veličini fonta osnovnog dokumenta
% (postotci): Relativna jedinica u odnosu na veličinu roditeljskog elementa.
vh i vw: Odnose se na visinu i širinu viewporta.
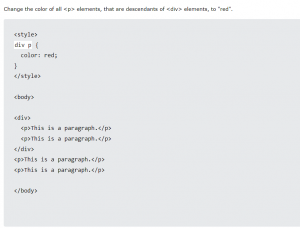
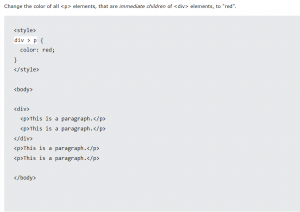
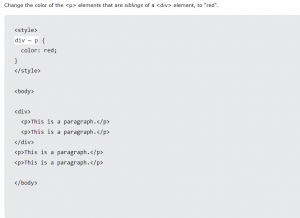
CSS kombinatori




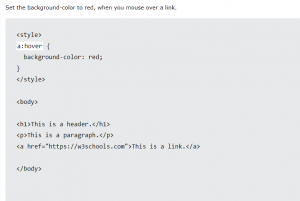
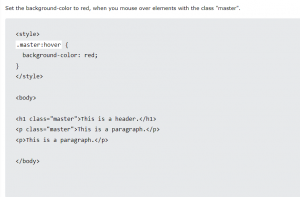
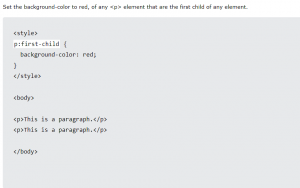
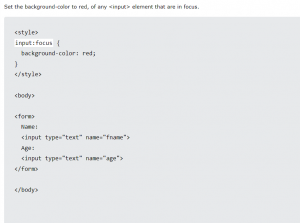
CSS pseudo-klase




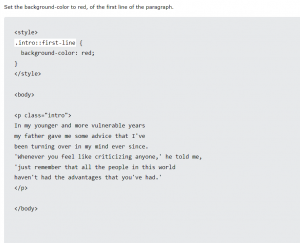
CSS pseudo-elementi



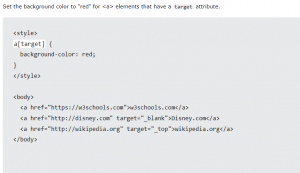
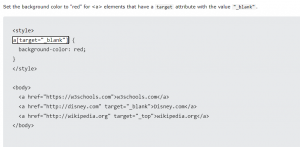
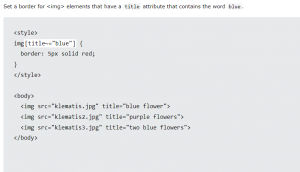
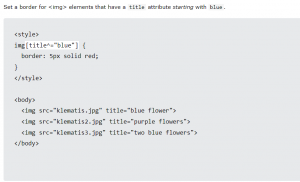
CSS selektori atributa (svojstava) – stilizacija HTML elemenata sa specifičnim svojstvima






PONAVLJANJE I PRAKTIČNA VJEŽBA:
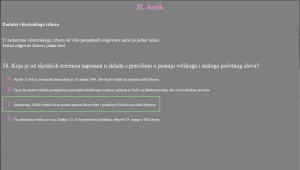
Napravite mrežnu stranicu koja sadrži ispitni zadatak iz hrvatskog jezika. U uvodnom dijelu napišite naslov i tekst zadatka. U preostalom dijelu stranice navedite četiri ponuđena odgovora. Uvodni dio treba biti jedan ili dva odlomka. U nastavku su odgovori također navedeni kao odlomci teksta. Možete pri tome koristiti i pitanja s nekog od prethodnih objavljenih ispita. Tekstovi koji su dani kao mogući odgovori (A, B, C i D) trebaju svi imati naglašeno početno slovo i/ili prvi redak odlomka. Točan odgovor treba u potpunosti biti uokviren. Pri tome je potrebno demonstrirati korištenje kombinatora i
selektora.

lv20.html

