Vježba 5: Sintaksa i osnovni elementi HTML-a
PRIPREMA ZA VJEŽBU
HTML(HyperText Markup Language) je programski jezik koji se koristi za kreiranje web stranica točnije on opisuje izgled same web stranice ali izgled sadržaja na njoj to govori pregledniku koji to prikazuje.
Osnovnu html stranicu najčešće nazivamo index.html
Za stvaranje web stranica koristimo editora:
- Notepad++: Besplatan i otvorenog koda, dostupan za Windows operativni sustav.
- Visual Studio Code: Besplatan i otvorenog koda, dostupan za Windows, Mac i Linux operativne sustave.
- Atom: Besplatan i otvorenog koda, dostupan za Windows, Mac i Linux operativne sustave.
B. Osnovni dijelovi html dokumenta
| Element | Značenje i primjena |
|---|---|
| <!DOCTYPE html> | Definira tip dokumenta |
| <html> | Definira početak HTML dokumenta |
| <head> | Definira informacije o dokumentu |
| <title> | Definira naslov dokumenta, prikazan je u naslovu pretraživaču ili na tabu |
| <body> | Definira tijelo dokumenta, sadrži sve vidljive elemente |
| <h1>-<h6> | Definira naslov od najveće (h1) do najmanje (h6) važnosti |
| <p> | Definira paragraf teksta |
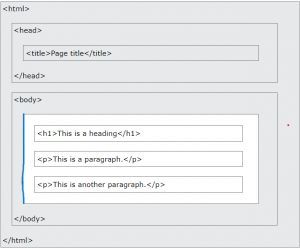
Osnovna struktura html stranice
U pretraživaču se prikazuje ono što se nalazi unutar <body>
C. Objasnite čemu u html elementima služe atributi i gdje se pišu.
Atributi u html-u se pišu u početnom tagu elementa te daju dodatne informacije o elementu tj. o njegovoj strukturi i načinu prikaza.
D. Istražite i objasnite kako se u pregledniku može vidjeti html kod neke web stranice (bar dva
načina).
HTML kod neke stranice možemo vidjeti desni klikom i opcijom provjeri ili pritiskom tipke F12.
2. HTML elementi
A. Što podrazumijeva pojam ugnježđivanja html elemenata?
Pojam ugnježđivanja html elemenat podrazumijeva da se element ne smiju preklapati već svaki element more početi i završiti unutra istog element.
B. Čemu služi element <br>? Što znači da je to prazan element?
Element <br> je prazan element što znači da mu nije potreban nikakav sadržaj da bi se “prikazao”. On sadrža sljedećeg element stavlja u novi redak.
C. Što preglednik automatski dodaje kod pisanja zaglavlja?
Preglednici automatski dodaju prazni redak prije i poslije naslova tj. marginu.
D. Zašto je važno koristiti elemente zaglavlja?
Važno je koristiti zaglavlje kako bi preglednik znao strukturu dokumenta.
E. Što preglednik automatski dodaje kod korištenja elementa <p>?
Kod korištenja elementa <p> pretraživač automatski dodaje redak prije i poslije prazno
F. Čemu služi i kako se ispisuje <hr> element?
Element <hr> služi za prikazivanje promjena u temi, ispisuje se kao linija.
G. Objasnite <pre> element.
Tekst u <pre> elementu prikazuje se fontom fiksne širine, a tekst zadržava i razmake i prijelome redaka. Tekst će biti prikazan točno onako kako je napisan u HTML izvornom kodu.
3. Atribut style
Sintaksa HTML style atributa je <tagname style=”svojstvo(CSS):vrijednost(CSS);”>. Čemu služi atribut style?
Atribut style služi za definiranje i dodavanje stilova HTML elemenata.
Evo popunjene tablice:
| Ime svojstva | Značenje i neke moguće vrijednosti |
|---|---|
| background-color | Koristi se za postavljanje boje pozadine. Moguće vrijednosti: #800080, rgb(128, 0, 128) |
| color | Koristi se za postavljanje boje teksta. Moguće vrijednosti: #800080, rgb(128, 0, 128) |
| font-family | Koristi se za određivanje fonta teksta. Fontova kao što su Times New Roman, Arial, Helvetica |
| font-size | Koristi se za postavljanje veličine fonta. Moguće vrijednosti: 16px, 1.0000em, 100%. |
| text-align | Koristi se za postavljanje horizontalnog poravnanja teksta Moguće vrijednosti: lijevo, desno, centar ili obostrano. PRIMJER: text-align: left; |